Introducing CSS
Outline
- Welcome + you should be able to…
- Word Wide Web technologies
- Why CSS?
- Using in-line, internal and external stylesheets
- Using selectors
- Understanding the cascade and inheritance
- Activities
Welcome
In the next two weeks you are going to be introduced to the core theoretical and practical background necessary to style web pages using CSS.
Our classes are going to be based on the core textbook:
Ducket, J. (2014) HTML and CSS: design and build websites. Wiley.
More information on the textbook on our on-line pages. Examples available from htmlandcssbook.com
You should be able to...
You should have already some good experience in web development, and you should be able to:
- Work with markup languages, and write HTML code by hand
- You must be able to write valid code in HTML 5 and/or XHTML 1.x
- Upload files to a server
In this block we build on the learning outcomes that you achieved during your first block, trying to move one step further.
World Wide Web Technologies
Since the advent of the World Wide Web (WWW) much of the focus in computing has been on technologies that work with, or on, the World Wide Web. This includes W3C technologies as HTML, CSS and XML (that work on the web) but also programming languages as Java, Python, Ruby - the allow to build applications that rely on - or use - the World Wide Web.
These technologies can be grouped (by function) into three main layers:
- Languages for structuring content (such as HTML 5 or XML)
- Languages to manage the presentation layer of information (such as CSS)
- Languages to manage the interaction of the user with the structure and with the presentation (such as JavaScript or PHP).
WWW technologies and layers
At this point, it would be useful to summarise the more important WWW technologies, and in which layers they operate.
Please note that any technology can be used in different ways; we are now focusing on the more common uses of the technologies.
Some of the technologies focus on just one of the layers that we have identified:
- XHTML and HTML5 are mark-up languages used to structure the content of web pages
- XML (Extensible Mark-up Language) is a language that allows to structure arbitrary content. Historically, XML was defined only after HTML, trying to overcome some of its limitations
- CSS is a style language used to add presentation information, of XML dialects and HTML.
WWW technologies and layers (2)
Some of the technologies focus on two groups of function (typically, structuring content and managing the presentation layer):
- HTML (up to version 4 - excluding HTML5) was used both for structuring text and to manage the presentation layer
WWW technologies (3)
A number of languages implement features of all three layers:
- Flash is (was?) a technology from Adobe to create animations, interactive movies and rich Web applications (Web applications that have features and functionalities similar to the ones of desktop applications).
- Java is a technology from Oracle (formerly Sun) that is used in different fields of computing. It can be used for Web development, on both the client side and server side (we will see later what it means). Java programs embedded in web pages on the client side are called Java applets.
- ECMAScript is a scripting language standardised by ECMA in June 1997, based on the JavaScript specifications from Netscape but with a vendor-neutral name. Web browsers typically either support the Microsoft implementation (JScript) or the Netscape one (JavaScript):
- PHP is a server-side scripting language used for web development.
Why CSS?
CSS history: CSS1
The CSS 1 specification was released in 1996. CSS1 supports:
- Font properties such as typeface and emphasis
- Color of text, backgrounds, and other elements
- Text attributes such as spacing between words, letters, and lines of text
- Alignment of text, images, tables and other elements
- Margin, border, padding, and positioning for most elements
CSS history: CSS2
The CSS2 specification was released in 1998. CSS2 is a superset of CSS 1 and includes:
- Absolute, relative, and fixed positioning of elements and z-index
- Media types
- Bidirectional text
- Some new font properties, as shadows
CSS2.1 was published in 2011, with minor modifications.
CSS history: CSS3
The CSS3 specification was released modularly between 2011 and 2012. CSS3 adds new capabilities or extends features defined in CSS 2.
- Media Queries
- Namespaces
- Selectors Level 3
- Color (advanced)
During this module we will not refer further to the different CSS versions - but keep in mind that is both incremental and modular. Browser support is still not complete.
Bulding visually effective pages with HTML
- Building web pages with HTML only does not give you much precision or flexibility
- To create any kind of visually effective page layout, you need to use HTML tags, such as tables, which were created for a different purpose
- Maintaining a large number of web pages might be challenging
Bulding visually effective pages with HTML (2)
Using HTML for complex layouts typically results in:
- Overcomplicated coding
- Inappropriate use of block-level HTML tags
- Clumsy use of graphics
- Larger file sizes than necessary
Table-based layouts
ARE EVIL!
Table-based layouts
Table-based layouts are bad in terms of accessibility, bandwidth, maintainability, and search engine optimisation - amongst other reasons.
For a discussion on table-based layouts, see Tableless Web Design on Wikipedia and this Tutorial Republic page.

Most old style web sites that used to be table-based, as Craiglist, have now been converted to CSS.
Cascading Style Sheets
- Specifiy how HTML is styled
- Replace tags like:
<u>,<font>,<center>— any tag or attribute setting that specifies how something should be displayed - Can either be specified within the HTML file itself, or as a separate file
Browser support
Varies between browsers (IE, Chrome, Firefox, Opera etc.), platforms (Windows, *nix, Mac), and versions. To maximise interoperability you should refrain from using any non-standard CSS code.
Internal, External or In-Line
Stylesheets can be located:
- Inside the document
- Inside the tag
- In an external .css file
Inside the document
<head>
<style type="text/css">
h1 {font-size:medium; color:#FF00FF}
</style>
</head> Inside the tag
<h1 style="color:red; text-transform:capitalize;">CSS Test</h1>
In an external .css file
The link tag must be in the head section of your HTML document:
<link rel="stylesheet" type="text/css" href="common.css" media="all">
Sample CSS document
body {background-color:white; color: black; font-family: Verdana, Arial, Helvetica; font-size: x-small; font-style: normal; text-align: left}
p {background-color:white; color:#000066; font-family: Verdana, Arial, Helvetica; font-size: small; font-style: normal; text-decoration: none; font-weight: bold}
h1 {font-family:Verdana, Arial, Helvetica; text-align: center; font-size:large; color:#000000;; font-style: normal}
h2 {font-family: "Dungeon", Arial; color:#000000; text-align: left; font-size:medium;}
ul {list-style-image: url(media/arrow.png)}
Rules
- Stylesheets define rules for visualisation
- Each rule is based on a list of couples of properties and values
Applying styles to tags
Styles are applied to tags using CSS selectors, which allow to identify specific elements.
The most common selectors include:
- Universal selector
- Type selector
- Class selector
- Id selector
- Child selector
- Descendant selector
- Adjacent sibling selector
- General sibling selector
Universal selector
The universal selector is used to match all the elements in a document.
Example:
* {color: #ffc}Type selector
The type selector is used to match the element (tag) name.
Example:
h1 {color: #ffc}Class selector
Classes are used in HTML tag to identify one or more elements of the page as having some characteristic in common:
<p class="type1">In taberna cuando sumus</p>
<p class="type2">Non curamus quid sit humus</p>
Classes require a matching selector in a .css file or in a style section, in the form of .classname:
.type1 {color: #ffc}
.type2 {color: #ffd}Id selector
An id is a core attribute and can be applied to any HTML element to univoquely identify individual elements of a page:
- id refers to only one (single) instance of the id attribute value within a document
- An id value can be specified and applied to only one unique element in a document
Example:
<p id="paragraph1">In taberna cuando sumus</p>
<p id="paragraph2">Non curamus quid sit humus</p>Ids require a matching selector in a .css file or in a style section, and are idenfied by the use of the pound (#), in the form of #idname:
#paragraph1 {color: #ffc}
#paragraph2 {color: #ffd}Id selector (full example)
[...]
<head>
<style type="text/css">
#element1 {font-size:medium; color:#f0f}
</style>
</head>
<body>
<p id="element1">In taberna cuando sumus</p>
<p>Non curamus quid sit humus</p>
[...]Specific vs generic classes/id selectors
Classes and id selectors can be generic (and apply to all elements) or be specific and apply to only a specific tag:
Example:
p.paragraph1 {color: blue;}
p#element1 {color: red;}
Child, descendant and sibling selectors

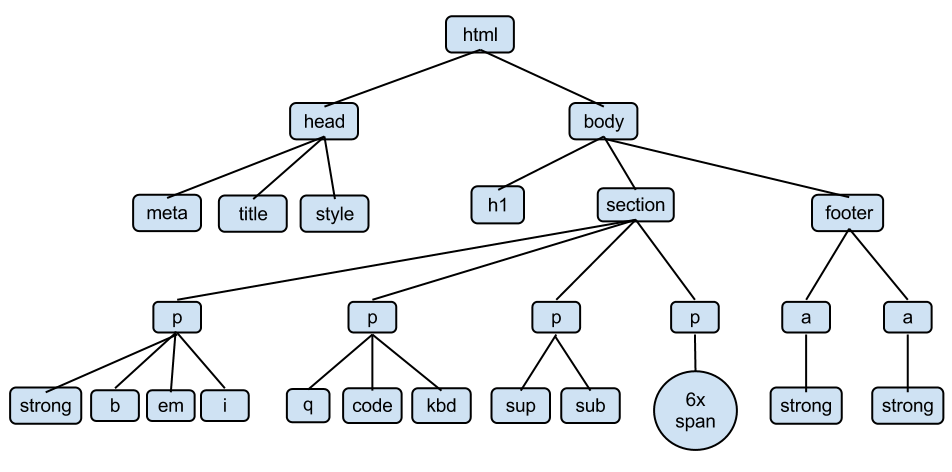
In this example, all p elements are children of section. All p elements are siblings, and the first strong element is a descendant of the section element.
Child selector
Child selectors are used to match an element that is a child of another element in the document tree.
Example: the following rule selects only b elements contained within p elements.
p > b {color: blue;}Descendant selector
Descendant selectors are used to match an element that is a descendant of another elements in the document tree.
Example: the following rule selects only b elements that have a p element as ancestor (e.g. father, grandfather, great-grandfather):
p b {color: blue;}Adjacent sibling selector
Adjacent sibling selectors are used to match elements that share the same parent and are adjacent in the document tree.
The + (plus sign) is used to denote adjacent siblings.
Example: the following rule selects only p elements that are just after an h1 element with the same parent:
h1+p {color: blue;}General sibling selector
General sibling selectors are used to match an element that is a sibling of another elements in the document tree.
Example: the following rule selects all p elements that are siblings (have the same parent) of an h1 element:
h1~p {color: blue;} Understanding the cascade
- Rules with more specific selectors take precedence over rules with less specific selectors
- If two or more selectors are equally specific, those listed later take precedence over those listed earlier in the style sheet
The following list of selector types is by increasing specificity:
- Type selectors (e.g.,
h1) and pseudo-elements (e.g.,:before). - Class selectors (e.g.
.example), attributes selectors (e.g.,[type="radio"]) and pseudo-classes (e.g.,:hover). - ID selectors (e.g.,
#example)
You can find a detailed explanation of how to precisely calculate the specificity here.
Understanding the cascade (2)
The location where the style is specified also affects the specificity.
The following list is by increasing specificity:
- External CSS file
- Internal
- In-line
If two selectors have the same specificity, the last one will take precedence.
Understanding inheritance
Some CSS properties are inherited from parent elements to child elements: li elements will inherit (some) style rules from ul elements, for example.
Not all the CSS properties are inherited; these are the most common inherited properties:
- color
- font-family
- font-size
- font-style
- font-variant
- font-weight
- font
- text-indent
- text-transform
A full list is available here.
Lab activities
What software will you need?
To successfully engage with this part of the module, you will need:
- An HTML editor - during your labs in university your should use Dreamweaver; at home you can use an editor of your choice. Notepad++ is recommended.
- A browser with developer tools; Chrome or Firefox are recommended.
- On-line HTML validator
- On-line CSS validator
What else will you need?
- Your core text book
- Access to HTML5 online documentation: W3C specs and w3schools learning material
- Access to CSS online documentation: W3C specs, Mozilla reference and w3schools learning material
- Access to the CSS cheat sheet
Before you start
Before you start studying/working:
- Download and install any software that you may need and add the links from the previous slides to your bookmarks
- Download the core text book slides pack for part 2
- Read the CSS cheat sheet
Activity #1: Hello World
Let's create our Hello World in HTML 5 + CSS:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
</head>
<body>
<p style="font-family: Cambria, 'Hoefler Text', 'Liberation Serif', Times, 'Times New Roman', serif">
</body>
</html>
Activity #2: styling a web page
Let's create a web page styling quotes from the last letter of Ernesto "Che" Guevara to Fidel Castro.
The page must include:
- A 1st level title (h1)
- 4 quotes (paragraphs, with the proper tag for quotations) from the page
- and a 2nd level title for each quote (h2)
Please set the following CSS properties:
- Change the default font family for h1, h2 and p
- Change the font weight for h1 and h2
- Change the font size for p
- Add a border to h1 and change its color
Use an internal style sheet and validate with both the HTML and CSS validators.
Activity #3
Re-do the previous activity using an external style sheet.
Activity #4
Building on top of the previous activities, change background-color for all quotes using one class per each quote.
Use https://color.adobe.com/ to create a analogous color scheme (based on similar colors).
Activity #5
Add a list-based table of contents. Clicking on each element of the list the user will be taken to the given quote.
Activity #6
Using an id, justify the text of the first quote.
Activity #7
Using an internal style sheet, justify the text of the first quote.
Activity #8
Demonstrate the use of child, descendant, adjacent sibling and sibling selectors.
This work
This work is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License (what does it mean? you can copy/modify/redistribute this content).
