Advanced attribute selectors, colour & text
Dr Andres Baravalle
Outline
- Advanced attribute selectors
- Pseudo-classes and pseudo-elements
- Color
- Fonts: font family, font size,
Advanced attribute selectors
Common selectors (revision)
As we have seen in our previous lecture, the most common selectors include:
- Universal selector
- Type selector
- Class selector
- Id selector
- Child selector
- Descendant selector
- Adjacent sibling selector
- General sibling selector
Advanced selectors
Advanced selectors include:
- Existence selector
- Equality selector
- Space (element) selector
- Prefix selector
- Substring selector
- Suffix selector
Existence selector
Existance selectors are used to match an element in the document tree which has a specific attribute, regardless of its value.
Example: the following rule selects only <p> elements with an attribute called class:
p[class] {font-family: Verdana;}
Equality selector
Equality selectors are used to match an element in the document tree which has a specific attribute with a specific value.
Example: the following rule selects only <p> elements with an attribute called class and a value for the attribute of warning:
p[class="warning"] {background-color: red;}Space selector
Space selectors are used to match an element in the document tree which has a specific attribute with a specific value included in the space-separated list of values of the attribute.
Example: the following rule selects only <p> elements with an attribute called class and the list of values for the attribute including the value warning:
p[class~="warning"] {background-color: red;}
// e.g. matching <p class="main warning">This is a warning example</p>Run the demo here.
Prefix selector
Prefix selectors are used to match an element in the document tree which has a specific attribute whose value begins with a specific string.
Example: the following rule selects only <p> elements with an attribute called class and the value for the attribute beginning with warning:
p[class^="warning"] {background-color: red;}
// e.g. matching <p class="warningMessage">This is a warning example</p>Run the demo here.
Substring selector
Substring selectors are used to match an element in the document tree which has a specific attribute whose value includes a specific string.
Example: the following rule selects only <p> elements with an attribute called class and the value for the attribute including the string Warning:
p[class*="Warning"] {background-color: red;}
// e.g. matching <p class="standardWarningMessage">This is a warning example</p>Run the demo here.
Suffix selector
Suffix selectors are used to match an element in the document tree which has a specific attribute whose value ends a specific string.
Example: the following rule selects only <p> elements with an attribute called class and the value for the attribute ending with the string warning:
p[class$="Message"] {background-color: red;}
// e.g. matching <p class="standardWarningMessage">This is a warning example</p>Pseudo-classes and pseudo-elements
Pseudo-classes
- Pseudo-classes allow to select elements basing on characteristics other than their name, attributes or content.
- Allows to select elements basing on characteristics as their state (e.g.
hover,visited) or their relation to the selector (e.g.first-child) - Pseudo-classes may be dynamic!
General form:
selector:pseudo-class {property:value;}
Styling links selector
The most common use of pseudo-classes is for styling links. These selectors apply styles to an element based on the user's actions:
:link- default state; typically applies a style to links that have not been visited yet (but it could be to anchors that invoke JavaScript commands)
:visited- applies style when the user has already performed that action
:hover- applies style when user designates an element but hasn’t selected it yet
:active- when the user presses the mouse button and before it is released
Styling links selectors (example)
a:link { color: #fff; }
a:visited { color: #fff; }
a:hover { color: #fff; background-color: #FF6600; }
a:active { color: #fff; background-color: #FF0000; }
Please note: the link selectors should appear exactly in this order, to avoid any overriding.
Pseudo-elements
Allow to select elements basing on aspects of a document that are not specified by the document language.
General form:
selector:pseudo-element {property:value;}
First letter or first line selector
First letter selectors are used to apply properties to the first letter.
Example:
p:first-letter {
font-weight: bold;
font-size:200%;
float: left
}First line selectors are use to apply properties to the first line:
Example:
p:first-line {text-transform: uppercase}Run the demo here.
Before or after selectors
Before or after selectors ared use to insert content before or after the selected element.
Example:
p.warning:before {
content: url(images/warning.jpg)
}
body:after {
content: "The End";
display: block;
margin-top: 2em;
text-align: center;
}
Run the demo here.
The content property
The content property is used with the :before and :after pseudo-elements to generate content in a document.
Most common values:
- string
- URL
- counters
- open-quote and close quote
- attr
The content property: string
The string content property is used to add a string before or after the selected element.
p.warning:before { content: "Warning! " }Run the demo here.
The content property: URL
The URL content property is used to add an URL that designates an external resource (typically an image), which will be rendered before or after the selected element.
p.warning:before { content: url(images/warning.jpg) }Run the demo here.
The content property: counter
The counter content property is used to create a counter, which will be rendered before or after the selected element.
Different type of counters are available:
counter(name, style) or counter(name), for the innermost (or only) counter
counters(name, string) or counters(name, string, style) for all other counters
The content property: counter
counter() example:
body {counter-reset: l2}
h2 {counter-reset: l3}
h2:before {counter-increment: l2; content: counter(l2) }
h3:before {counter-increment: l3; content: counter(l2) "." counter(l3)}
Run the demo here.
counters() example:
ol { counter-reset: item }
li { display: block }
li:before { content: counters(item, ".") " "; counter-increment: item }
Run the demo here.
The content property: quotes
blockquote { quotes: '"' '"' "'" "'" }
blockquote:before { content: open-quote }
blockquote:after { content: close-quote }
Run the demo here.
The content property: attr
The attr(x) function is used to returns as a string the value of attribute x for the subject of the selector.
Example:
a:after {
content: attr(href) ": ";
}
Run the demo here.
Color
Specifying color
Color can be specified:
- Using exadecimal RGB values
- Using decimal RGB values
- Using 16 color names
- Using HSL values
RGB values
The RGB color model is an additive color model in which red, green, and blue light are added together in various ways to reproduce a broad array of colors. The name of the model comes from the initials of the three additive primary colors, red, green, and blue.
The main purpose of the RGB color model is for the sensing, representation, and display of images in electronic systems, such as televisions and computers, though it has also been used in conventional photography. Before the electronic age, the RGB color model already had a solid theory behind it, based in human perception of colors.
RGB values (2)
RGB is a device-dependent color model: different devices detect or reproduce a given RGB value differently, since the color elements (such as phosphors or dyes) and their response to the individual R, G, and B levels vary from manufacturer to manufacturer, or even in the same device over time. Thus an RGB value does not define the same color across devices without some kind of color management.
RGB values (3)
A color in the RGB color model is described by indicating how much of each of the red, green, and blue is included. The color is expressed as an RGB triplet (r,g,b), each component of which can vary from zero to a defined maximum value.
Wikipedia, 2016
Using hexadecimal RGB values
An hexadecimal RGB value is a a six-digt, three-byte representation of colors.
The bytes represent the quantity of red, green and blue for the color; each byte can represent 256 different states, so up to 256*256*256 (=16777216) states (colors) can be represented using the RGB color module.
Using the exadecimal notation, each byte is represented by a number in the range 00 to FF, or 0 to 255 in decimal notation.
CSS uses an hexadecimal triplet formed by concatenating the representation of the three bytes in hexadecimal notation.
In CSS, hexadecimal RGB values are introduced by the # (hash) symbol:
p {
color: #ff0000;
}
Using decimal RGB values
In CSS, decimal RGB values can be used with the rgb() function:
p {
color: rgb(255,0,0);
}
Converting hexadecimal to decimal values
The hexadecimal notation is in base 16; to convert to a decimal notation:
- Get the decimal equivalent of each hexadecimal symbol
- Multiply the decimal equivalent of every digit with 16 power of digit location
(zero based) - Sum all the multipliers
E.g., given the color lightPink (#ffb6c1), the decimal notation is:
- Red (ff): 15 * 160 + 15 * 161 = 255
- Green (b6): 6 * 160 + 11 * 161 = 182
- Blue (c1): 1 * 160 + 12 * 161 = 193
Color names and numeric values
| Color | Color name | Hex rgb | Decimal |
|---|---|---|---|
| black | #000000 | 0,0,0 | |
| silver | #C0C0C0 | 192,192,192 | |
| gray | #808080 | 128,128,128 | |
| white | #FFFFFF | 255,255,255 | |
| maroon | #800000 | 128,0,0 | |
| red | #FF0000 | 255,0,0 | |
| purple | #800080 | 128,0,128 | |
| fuchsia | #FF00FF | 255,0,255 | |
| green | #008000 | 0,128,0 | |
| lime | #00FF00 | 0,255,0 | |
| olive | #808000 | 128,128,0 | |
| yellow | #FFFF00 | 255,255,0 | |
| navy | #000080 | 0,0,128 | |
| blue | #0000FF | 0,0,255 | |
| teal | #008080 | 0,128,128 | |
| aqua | #00FFFF | 0,255,255 |
A much longer list, know as extended color list (also as X11 color list and SVG color list) is supported by all modern browsers but does not form part of the official W3C specifications.
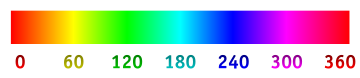
Using HSL values
HSL values combine:
- Hue, 0-360: the value of the angle in the hue color wheel

- Saturation, 0-100%: the amount of gray in a color
- Lightness, 0-100%: the amount of white (0%) or black (100%) in a color
Example (lightPink):
p {
color: hsl(351,100%,86%);
}
Transparency
Transparency can be specified using rgba() and hsla(), with an additional parameter indicating transparency (0-1).
Examples:
.class1 {
color: hsla(351,100%,86%,0.5);
}
.class2 {
color: rgba(255,0,0,0.5);
}
Fonts
Font size
| Unit | Description | When to use |
|---|---|---|
| Point (pt) | 1/72 of an inch (0.3527 mm) | Printing |
| Em | Equal to the current font-size | Web |
| Pixel (px) | One dot in the computer screen | Screen |
| Percentage (%) | Equal to the default font-size | Web |
Lab activities
Activity #1
Open the Moodle site for this module and complete the revision activities for topics 7 (introducing CSS) and 8 (color).
Activity #2
Before you start, remember that you need to always create a web site in Dreamweaver, to host your files.
- Open the "What is Free Software" paper here: http://www.gnu.org/philosophy/free-sw.html. We are going to make a stand-alone version of the document, and we are going to style it.
- Use the inspector in Chrome or Firefox to copy the content of the paper (from "What is Free Software"), leaving out verything else (navigation, site layout etc).
- Paste the content inside a new HTML5 page
- Clean up any broken HTML if needed
- Some link in the page are relative and are now broken; use find and replace features to fix them
- The page has a missing h1; set h1 and tittle appropriately
Activity #3
- Define the default font-family and font-size for the page
- Define the font-family and font-color for all headings
Activity #4
- Create a custom, fancy first letter for the first paragraph in the page (and only for that paragraph). Do not use neither classes, nor in-line stylesheets (use one of the other selectors discussed in class).
Activity #5
Style the links in the page, using the following table as a reference:
| color for a page that you have already visited | rgb(11,0,128) |
| default color | rgb(204,34,0) |
| hover color | rgb(165,88,88) |
| active link | rgb(119,34,51) |
Do not use the decimal notation - convert to hexadecimal notation.
Activity #6
- Download the FSF logo that is present in the original page and add the logo to the document, just before the h1 (using the :before pseudo-element)
- Add numbering to the h2 tags (using the :before pseudo-element)
Activity #7
- Apply custom quotes to the blockquote element starting with "The free software definition presents the criteria for whether" (use a class)
- Change the background-color for the quote text (using a second class), adding an appropriate transparency
Activity #8
- CSS allows to provide extra fonts to be used in web pages; download the font Ubuntu from here: http://font.ubuntu.com/
- Use @font-face to import the font
- Apply the font to all the paragraphs in the page
This work
This work is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License (what does it mean? you can copy/modify/redistribute this content).
