Coursework - Where do I start from?
Dr Andres Baravalle
Outline
- Where do I start from?
- FAQs
Where do I start from?
Problem analysis and requirements specification
- Problem analysis is about dissecting a problem with the objective of understanding it
- What are the requirements for application?
- To express the requirements, use any method that you have covered in this or previous modules - including flash cards, Volere shells and IEEE 830
- Focus on functional requirements
Using flash cards
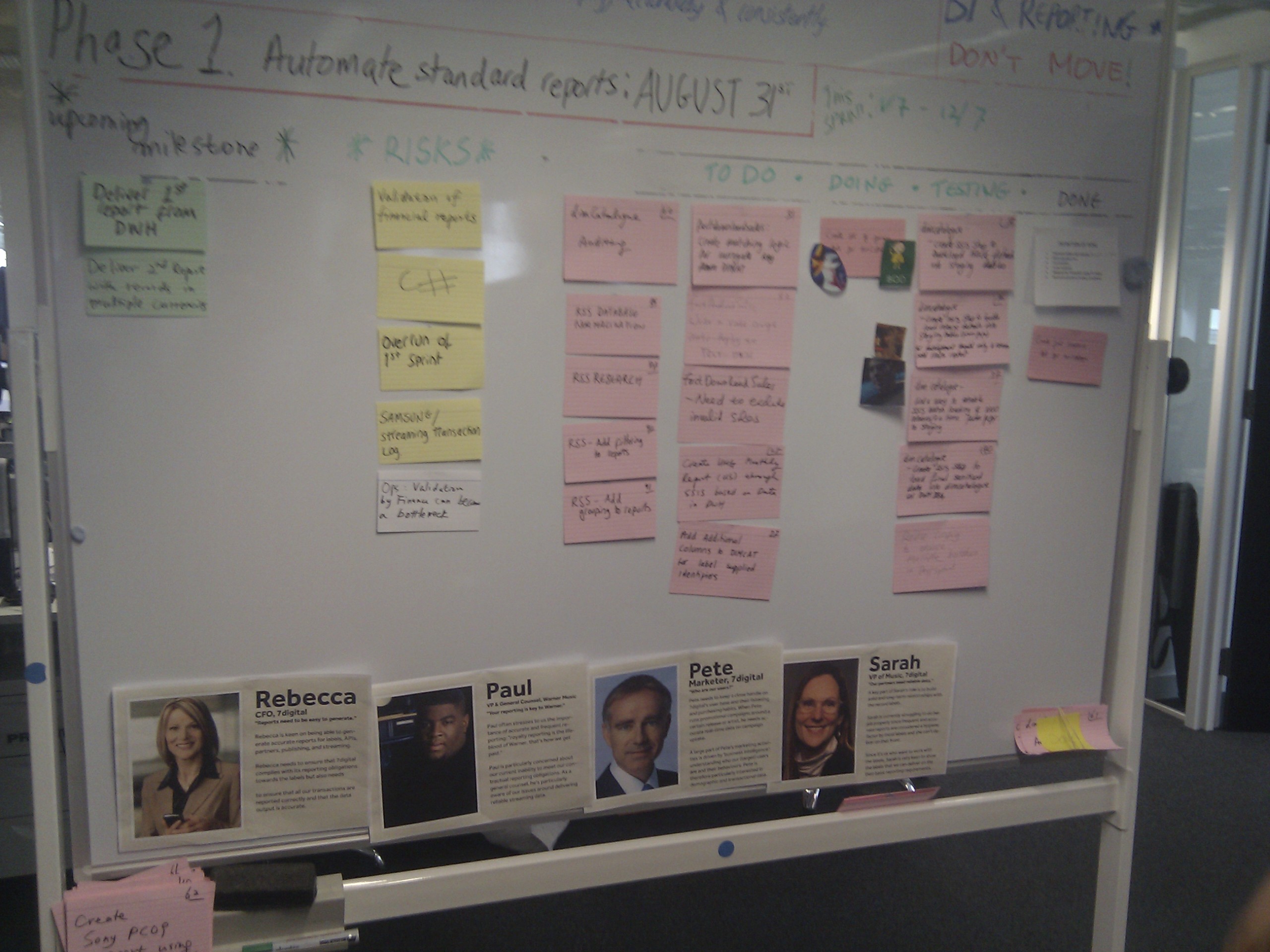
Flash cards are common in Agile software development methods. Used with a board, they allow to easily visualise the set of requirements to work on during the current iteration.
Volere shells
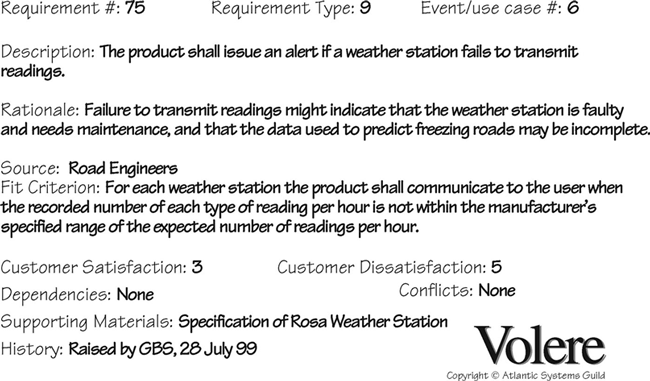
Volere shells are based on a broadly used template and come with extensive documentation on how to use the method.

Wireframes and application design
- Use wireframes to describe the website
- Describe the application design - e.g. using UML
What are wireframes?
A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website.
Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together.
The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content.
What are wireframes? (2)
In other words, it focuses on what a screen does, not what it looks like.
Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wikipedia, 2013
How do I write my wireframes?
You can:
Where do I start from?
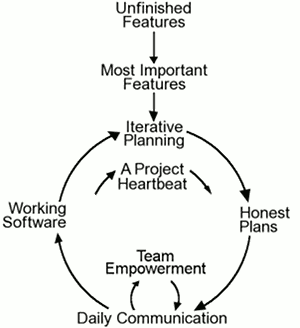
First of all, familiariase yourself with XP or other agile methodologies; you will need to be familiar with the methodology that you aim to use before proceeding. The next steps assume that you are basing your development on XP principles.

Suggested approach
- Identify the most important features. That's part of your requirement collection; make sure keep all the documentation you are producing during the development process. You will collate your requirements in the report.
- Prepare a set of wireframes
Suggested approach (2)
- Identify the duration of the project; in your case the duration is fixed - you can vary the type and complexity of features implemented
- Allocate the most important features to identifiable weeks (e.g. week 13, week 14, week 15, week 16)
- Plan the work for the current week: on what features are you going to work? (write the requirements)
- Select one feature, code it, test it, upload it to git, deploy it and show it to the team in the next meeting
- Move to the next feature
FAQs
Do I need a database?
You need a data storage. You can use MongoDB, MySQL, XML, Yaml or configuration files in PHP - just to mention a few options.
How many web pages should I create?
Check again the assignment - please.
Seriously, how many web pages?
1.
Seriously?
Yes and no.
Think at a web site with URLs like this:
- http://example.com/index.php?page=page1&action=action1
- http://example.com/index.php?page=page2&action=action1
It's a powerful approach (commonly called URL router or PHP router) - but not for the faint-hearted. It can also produce "pretty URLs" using custom Apache configuration (e.g. with .htaccess).
Or?
Create your classess - as many as needed - and some PHP pages - as few as possible.
Can I use Dreamweaver templates?
That's why you should use a PHP router.
Alternatively, check Twig or Smarty, or simply use include files.
How do I structure my files?
Do not use a flat folder structure. If in doubt, look at existing Open Source projects on sourceforge.net or github.
How do I format my code?
I recommend you follow the PEAR coding guidelines.
How I document my code?
Please follow the PHPDocumentor guidelines.