Building n-tier web applications
by Andres Baravalle
Week 1: Building n-tier web applications
- IM2801: Web Applications Development
- n-tier architectures
- The LAMP/WAMP stack
- Software licenses
IM2801: Web Applications Development
Aims and Learning Outcomes
This module will provide students the core theoretical and practical background necessary for multi-tier web applications development.
At the end of this module, students will be able to:
- Discuss and evaluate the main components of multi-tier web development architectures
- Demonstrate knowledge and understanding of server side languages used in the implementation of web pages.
- Make appropriate decisions on the implementation aspects of multi-tier web applications including legal and professional considerations
- Design and implement scripts and/or components for a multi-tier application using a suitable development methodology
- Test and document the software produced to professional standards
Module handbook
Your module handbook is on your Virtual Learning Environment (VLE) and contains general information on this module and the module team.
Please familiarise yourself with the handbook.
Core textbook
The core textbook for this module is:
- Welling, L. and Thomson, L. (2008) PHP and MySQL web development. 4th edn. London: Addison Wesley.
By the end of the semester you should have studied all the sections in the book outlined in the module handbook.
Module schedule (Weeks 1-6)
| Week 1 | Building n-tier web applications |
Appendix A |
|---|---|---|
| Week 2 | Starting with PHP |
Chapter 1 |
| Week 3 | Including files and using arrays |
Chapter 2 (self study) |
| Week 4 | Interacting with strings |
Chapter 4 |
| Week 5 | Reusing code and writing functions |
Chapter 5 |
| Week 6 | Revision |
|
Module schedule (weeks 7-12)
| Week 7 | OO PHP | Chapter 6 |
|---|---|---|
| Week 8 | Interacting with remote resources |
Chapter 19 |
| Week 9 | Sessions and advanced PHP |
Chapter 22 (self study) |
| Week 10 | PHP & NoSQL |
On-line documentation |
| Week 11 | Agile software development | On-line documentation |
| Week 12 | Deploying web applications |
Chapter 16 |
You should be able to...
You should have already some good experience in web development, and you should be able to:
- Work with markup languages, and write HTML/CSS code by hand
- You must be able to write valid code in HTML 5 and/or XHTML 1.x
- Upload files to a server
In this module we build on the learning outcomes that you achieved during IM1024: Web Development and Management, trying to move one step further.
What if... you are not familiar with the prereqs?
Castro, E. (2007) HTML, XHTML & CSS: visual quickstart guide. 6th ed. London: Pearson Education.
Meyer, E.A. (2007) CSS: the definitive guide. Farnham: O'Reilly.
Musciano, C. and Kennedy, B. (2006) HTML and XHTML: the definitive guide. Beijing; Cambridge, Mass.: O'Reilly.
What if... you do not want to be programming?
If this module is an option, remove this module - now.
You are going to be doing web applications programming for 12 weeks.
World Wide Web Technologies
Since the advent of the World Wide Web (WWW) much of the focus in computing has been on technologies that work with, or on, the World Wide Web. This includes W3C technologies as HTML, CSS and XML (that work on the web) but also programming languages as Java, Python, Ruby - the allow to build applications that rely on - or use - the World Wide Web.
These technologies can be grouped (by function) into three main layers: languages for structuring content (such as HTML 5 or XML), languages to manage the presentation layer of information (such as CSS) and languages to manage the interaction of the user with the structure and with the presentation (such as JavaScript or PHP).
WWW technologies
At this point, it would be useful to summarise the more important WWW technologies, and in which layers they operate.
Please note that any technology can be used in different ways; we are now focusing on the more common uses of the technologies.
Some of the technologies focus on just one of the layers that we have identified:
- XHTML and HTML5 are mark-up languages used to structure the content of web pages.
- XML (Extensible Mark-up Language) is a language that allows to structure arbitrary content. Historically, XML was defined only after HTML, trying to overcome some of its limitations.
- CSS is a style language used to add presentation information, of XML dialects and HTML.
WWW technologies (2)
Some of the technologies focus on two groups of function (typically, structuring content and managing the presentation layer):
- HTML (up to version 4 - excluding HTML5) was used both for structuring text and to manage the presentation layer
WWW technologies (3)
A number of languages implement features of all three layers:
- Flash is a technology from Adobe to create animations, interactive movies and rich Web applications (Web applications that have features and functionalities similar to the ones of desktop applications).
- Java is a technology from Sun that is used in different fields of computing. It can be used for Web development, on both the client side and server side (we will see later what it means). Java programs embedded in web pages on the client side are called Java applets.
- ECMAScript is a scripting language standardised by ECMA in June 1997, based on the JavaScript specifications from Netscape but with a vendor-neutral name. Web browsers typically either support the Microsoft implementation (JScript) or the Netscape one (JavaScript):
- PHP is a server-side scripting language used for web development.
n-tier architectures
Client–server architectures
An architecture relates to the design of a complete system:
- How it is divided into some number of components
- Where these components reside
- How the components fit together or communicate.
Client-server architectures (2)
Client–server-based architectures represent the mainstream conceptual framework underlying the design of most web applications. Understanding the basic principles and range of possibilities is fundamental to designing any new application.
The simplest ‘client–server’architecture consists of just two components: a client and a server.
- The client is concerned with providing an interface (thin client)
- The server is in charge of storing and processing the data
Client-server architectures (2)
Alternatively, a client-server interface could have a tick client:- The client is concerned with providing an interface and processing the data
- The server is in charge of storing the data
Client-server architectures: an example
An example of a client server architecture is a database application with clients that can access the data. For example, you can store your data (e.g. customer addresses) in a MySQL server and use a desktop application to perform operations on the data - e.g. input, extract or manipulate the data.
Client-server architectures: weaknesses
- When an application is updated, all the client computers need to be updated. This can be very expensive.
- Client computers can have very different hardware and software platforms, making it very difficult for an application to work on all of them.
- The power of client computers may not be sufficient for processing a large volume of data.
- Processing for common or frequent tasks is wastefully duplicated across the client computers.
3-tier architectures
Modern web architectures are typically based on 3 tiers:
- Presentation
- Application (or logic)
- Data
In a three-tier architecture, there will still be an application, but it will not be responsible for the business logic nor for the storage of data, which will be addressed in the other layers.
Presentation tier
| Presentation tier | The presentation tier "displays information related to such services as browsing merchandise, purchasing and shopping cart contents. It communicates with other tiers by outputting results to the browser/client tier and all other tiers in the network. (In simple terms it's a layer which users can access directly such as a web page, or an operating systems GUI)". |
|---|
Application and Data tiers
| Application tier | The application tier "is pulled out from the presentation tier and, as its own layer, it controls an application’s functionality by performing detailed processing". |
|---|---|
| Data tier | The data tier is where "information is stored and retrieved. This tier keeps data neutral and independent from application servers or business logic. Giving data its own tier also improves scalability and performance". |
Presentation, Application and Data tiers

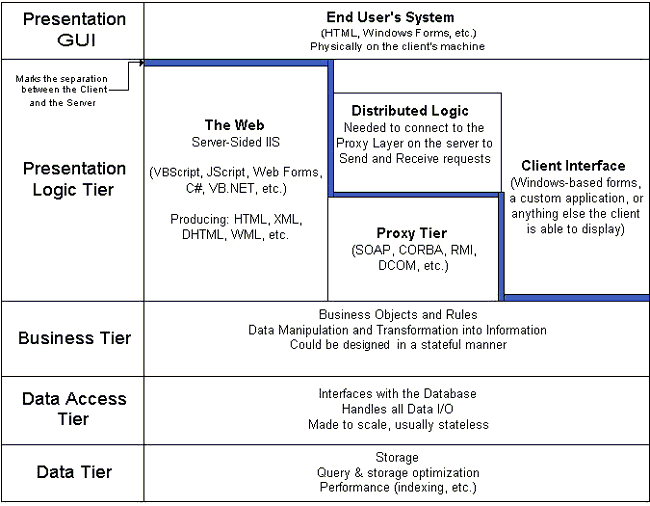
n-tier architectures
N-tier architectures are build by breaking up an application into further tiers.
This allows both to re-use existing software and components, and improves maintainability by allowing to modify specific tiers only (e.g. replacing a Oracle database with a MySQL database would require just rewriting the "Data Access" tier)
n-tier architecture diagram

The LAMP/WAMP stack
Windows/Linux, Apache, MySQL and PHP
This course will enable you to build dynamic web sites and web applications based on (part of) the LAMP/WAMP stacks (a n-tier architecture).
We will start with an introduction to the main elements of the software stack that we will be using:
- The web server (Apache)
- The database server (MySQL)
- The server side programming language (PHP)
Apache
Web servers are in charge of delivering static HTML pages and any additional content needed in the page to the clients.
When a web server receives a request for an URL (uniform resource locator), the web server will try to locate the request on the file system and send it to the client.
Here is what a simple HTTP request looks like (short screencast here):
telnet mastodon.uel.ac.uk 80
Trying 161.76.74.2...
Connected to mastodon.uel.ac.uk.
Escape character is '^]'.
GET / HTTP1.0
Apache (2)
The web server - as we can see from the previous example - listens on port 80.
This simple request is asking the web server to return the default index page in the root of the web server mastodon.uel.ac.uk. The web server will look in the default folder (/var/www/html) for the default index page (index.html) and return its content using TCP/IP.
Apache in brief
- Apache is not the fastest server - but one of the servers with the most features
- Apache is the most popular web server (according to Netcraft's survey), with about 46% of the total number of hosts in the web
- Apache includes a number of optional modules - supporting URL rewriting (mod_rewrite), working as a proxy (mod_proxy) and server side programming (including Python, Perl and PHP).
MySQL
MySQL is one of the world's most widely used databases, and the most popular Open Source database server.
MySQL supports a broad subset of ANSI SQL 99, as well as extensions. By default, it ships with no GUI, and is normally administered either from the command line or with third-party tools as phpMyAdmin.
Actually...
In reality you will not be using MySQL. Most of you are going to learn to use databases in your next semester - so during this semester you'll be focusing on web applications with PHP.
After you learn databases during the next semester, you'll then be able to go back to PHP and learn how to build applications using the full extent of the LAMP/WAMP stack.
PHP
PHP is a Open Source server-side scripting language; you will be using PHP to develop web scripts and applications.
Software licenses
Open Source Software / Free Software
Apache, MySQL and PHP are all examples of free and open source software.
Free and open source software is software released under a license that guarantees to its users the:
- Freedom to use
- Freedom to modify
- Freedom to redistribute
Software that does not give you those rights is usually called proprietary. Free Software and Open Source, when used to denote software, are synonyms used by different groups.
Open Source is not for free
Free to use means that Open Source software can be used without restrictions.
It does not mean “free as in free beer”. Free is as in the French and Spanish libre (and Portuguese livre). It means that there are no discriminations on different types of use.
Software license (1)
- Proprietary software: you can use it, but you cannot modify o redistribute it (e.g. Microsoft Office, shareware/freeware software etc)
- Public domain: not protected by copyright and available for use for any purpose (e.g. SQLite)
Software licenses (2)
The most popular Open Source licenses are:
- BSD license: derivative works must give credit to the original software
- GPL: Redistribution of derived works only under the same licensing conditions;this means that the GPL is viral.
- LGPL: Modifications of LGPL software under the same licensing conditions; no restrictions on software just using LGPL software
During this module...
We will be using PHP, running on Apache, to program web applications - working on the interaction layer.
We will explore the main language constructs in PHP and you will learn how to use PHP to build web applications.
Resources
These are some resources you can use for a more in-depth study:
- The PHP documentation
- Welling, L. and Thomson, L. (2008) PHP and MySQL web development. 4th edn. London: Addison Wesley.
- Davis, M. E. and Phillips, J. A. (2007) Learning PHP & MySQL. 2nd edn. Sebastopol, CA: O'Reilly Media.
- DuBois, P. (2008) MySQL (developer's library). 4th edn. London: Pearson Education.
- The Apache Software Foundation (2011) Apache HTTP server documentation. [Online] Available at: http://httpd.apache.org/docs/
This work
This work is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License
